Tạo sitemap cho Blogspot tối ưu SEO cập nhật mới nhất, ping ngay đến google tìm kiếm. Đây là một bước tối ưu SEO cho blogspot của các bạn.
Vậy Sitemap (Sơ đồ) là gì?![]()
Sitemap là một thành phần không thể thiếu cho blog của các bạn, tạo sitemap cho blog nó cho phép các công cụ tìm kiếm và người dùng có thể dễ dàng tìm kiếm các bài viết có trên blog của bạn. Có 2 loại sitemap:
* Loại 1: Sitemap dùng để gửi lên Google Search Console giúp google biết blogspot của các bạn có những bài viết nào để Google lập chỉ mục và hiển thị trên google tìm kiếm. Việc khai báo Sitemap là một trong những bước cần phải làm khi bạn đang làm SEO cho blog, khi bộ máy tìm kiếm quét trang web của bạn nó sẽ quét thông qua sitemap này.
* Loại 2: Sitemap dành cho người dùng truy cập website. Người dùng có thể dễ dàng truy cập vào sitemap này để tìm kiếm và truy cập vào các bài viết được nhanh chóng.
Mình sẽ hướng dẫn các bạn cách tạo cả 2 loại sitemap cho Blogspot.
1. Thêm sitemap blogspot cho Google Search Console
( Chú ý: Cách gửi sitemap blogspot cho Google Search Console và Bing Webmaster Tools hoàn toàn tương tự như nhau với địa chỉ https://www.bing.com/webmaster ).
Trong bài viết này mình sẽ hướng dẫn tạo sitemap cho blogspot trên Google Search Console.
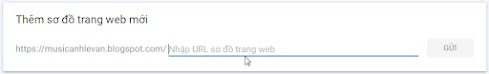
Để tạo sitemap các bạn hãy đăng nhập vào trang quản trị https://developers.google.com/search > chọn Bắt đầu > Chuyển đến Search Console > Chọn blog cần tạo sitemap > Sơ đồ trang web (Ở thanh bên trái ấy) > Ở mục Thêm sơ đồ trang web mới
> Sau tên blog (Nhập URL sơ đồ trang web) bạn thay bằng dòng sau: sitemap.xml
> Tiếp tục nhập lại vào khung như trên với dòng sau:
atom.xml?redirect=false&start-index=1&max-results=500
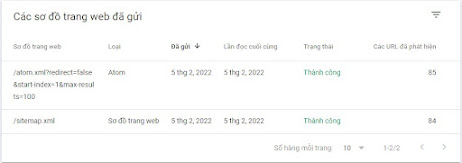
* Ở đây 500 là số lượng bài viết trên blog của bạn. Sau đó nhấn vào nút Gửi
* Như vậy chúng ta đã thêm sitemap blogspot cho Google Search Console thành công. Việc cuối cùng là chờ cho google cập nhật.
* Bạn cần cập nhật sitemap thường xuyên cho Google Search Console
Để cập nhật Sitemap cho blogspot thì các bạn nhập theo dòng code sau:
atom.xml?redirect=false&start-index=m&max-results=n
Ở đây ta sẽ gửi n bài viết bắt đầu từ bài số m.
Ví dụ, ở trên chúng ta đã submit 500 bài viết và blog của chúng ta có thêm 200 bài viết mới thì chúng ta sẽ nhập theo cú pháp:
atom.xml?redirect=false&start-index=501&max-results=200
2. Tạo sitemap blogspot đẹp cho người dùng
- Bước 1: Truy cập vào trang quản trị của Blogger
- Bước 2: Vào mục Trang (Page) rồi tạo một "Trang mới" (New Page) và thường đặt tên là sitemap
- Bước 3: Chuyển sang Tab chế độ HTML rồi Paste đoạn Code dưới đây vào và thưởng thức thành quả.
* Chú ý: Nếu dùng cho blog có 2 chế độ xem sáng tối thì bỏ 2 dòng cuối để theo mặc định của blog
* Xem demo:
- Cách 1: Xem hình minh họa dưới đây:
- Cách 2: Bạn vào trang Sitemap trong menu More của blog này.
Chúc các bạn thành công.
☞ Nếu bạn có bất kỳ vấn đề nào với bài viết này hãy comment vào bên dưới, mình sẽ hồi âm sớm nhất có thể.